1. UI 디자인의 이해
1) UI 디자인의 개념
2) UI 프로젝트의 이해
2. 실전 피그마 part.4
1-1. UI 디자인의 개념
User Interface
Interface : '면과 면을 왔다갔다 하는 것' through 스크린, 다른 인터랙션이 가능한 기기, 등
사용자 인터페이스 디자인
HCI (Human Computer Interaction) : 사람과 컴퓨터 사이의 상호작용
노멀 유징 시스템 (Normal Using System) : 사용자 하나와 시스템 하나의 인터페이스
인트라넷 (Intranet) : 사용자 여럿과 하나의 시스템, 회사 전체의 정보를 서로 공유할 수 있는 네트워크
CMC (Computer Mediated Communication) : 각각의 사용자와 각각의 노멀 유징 시스템 (e.g. 온라인 수업)
서버 클라이언트 시스템 (Server Client System) : 시스템 사용 시, 그 시스템이 다른 시스템에서 무언가를 가져오는 경우
e.g. 네트워크를 이용해 서버에서 무언가를 불러옴, 단말기, 등
Interaction
<사용자>
필요와 목적에 따라 인지적 시스템이나 제품을 사용
Interface는 사용자와 시스템, 제품 사이에 위치
Interaction은 Interface를 통해 이루어짐
<사용자의 멘탈 모델>
사람들이 특정 맥락에 가지고 있는 인지모형
사회적인 맥락이나 상황, 환경이 사람마다 다른 멘탈 모델을 형성시킴
e.g. 폴더와 디렉토리 개념이 익숙한 사용자 vs. 커다란 바구니에 파일을 넣고 찾아서 사용한다는 개념의 사용자
화면을 보고 마우스를 쓰는 것이 편한 사용자 vs. 터치를 해보려는 사용자
▶ Touch Interaction 모델 발달 인식
즉 사용자 집단의 멘탈 모델을 고려한 디자인이 필요함.
HCI
인간과 상호작용하는 컴퓨터 시스템의 설계, 평가와 관련된 실무 부분 및 현상들에 대해 연구하는 분야
인간과 상호작용하는 시스템이 주어진 목표를 달성하도록 둘 사이의 상호작용 방법과 절차를 설계·평가하며 구현함

<좌측 상단> 전통적인 제품 디자인의 영역
- 피지컬 유저 인터페이스, 물리적인 유저 인터페이스가 위치
· 폼팩터를 비롯한 물리적인 형태와 사이즈 어포던스
· 물리적인 키배열, 키매핑
· 다양한 디바이스와 리모콘
· 버튼과 조그셔틀
<우측 상단> GUI, 그래픽 유저 인터페이스의 영역
- 물리적 인터페이스와 대칭적인 위치
- 스크린에 디자인되는 것
· 텍스트, 색상, 아이콘, 메류, 메타포, 애니메이션, 등의 그래픽적인 요소
<중앙 상단> 햅틱과 사운드 유저 인터페이스 위치
- 피지컬 유저 인터페이스와 그래픽 유저 인터페이스 사이에서 제 역할을 함
<중앙 하단> 계층적 메뉴구조와 IA를 가짐
- 인터랙션 워크플로우 등이 다양한 정보나 서비스 콘텐츠를 표층부로 끌어올 수 있기 위해 준비를 하는 부분
User Interface Design & HCI Design을 이해하기 위한 개념
① 인터랙션 : 다양한 인터랙션이 존재함 (터치, 음성, 제스처, 등)
② 사용성 : 사용자의 목표 달성을 위한 제품/서비스 사용 시, 유효성·효율성·만족 여부
③ 접근성 : 접근성이 사용자 인터페이스 디자인에서 왜 중요한지에 대한 디자이너와 개발자의 이해 필요
④ 유니버셜 디자인
⑤ 표준 제정 : 많은 사람이 공평하게 정보에 접근할 수 있게 하기 위해 많은 기업이나 단체가 표준을 정함
⑥ IA (Information Architecture) : 정보구조도와 워크플로우
⑦ UI 디자인의 패턴 : 다양한 UI 디자인 패턴의 개념, 패턴 이해 및 활용, 패턴 사이트, 등
⑧ UI 디자인의 시스템
⑨ UI 프로토타이핑 : IoT 프로덕트로 구분하여 각 제품, 시스템, 서비스에서의 프로토타이핑 이해
⑩ 사용성 테스트 : 프로토타이핑 결과물을 통해 UT 진행, 그것을 통해 평가·측정
1-2. UI 프로젝트의 이해
UI 디자인의 성공 사례
★ 좋은 인터페이스 디자인의 원칙 - 익숙한 표현 방식을 활용하여 시스템과 현실을 매치한다.
- 사용자가 직접 조작할 수 있도록 자유롭게 한다.
- 일관성과 기준이 있다.
- 유연하고 효율적으로 사용하게 한다.
1. 팀 버너스리의 웹페이지 : WWW 프로젝트에 대해 자세히 설명하는 사이트
2. 구글 검색엔진의 인터페이스 디자인 : "웹페이지의 가치는 그 페이지를 링크한 백링크의 수와 관련있다"
디렉토리 방식을 통해 많아지는 정보의 깊이
3. 삼성페이의 인터페이스 : 핵심은, '사용자 중심 인터페이스'
4. 신한은행의 시니어 고객 맞춤 ATM 기기 디자인 : 빅데이터 분석 결과를 토대로 시니어의 요구 파악
2. 실전 피그마 part.4
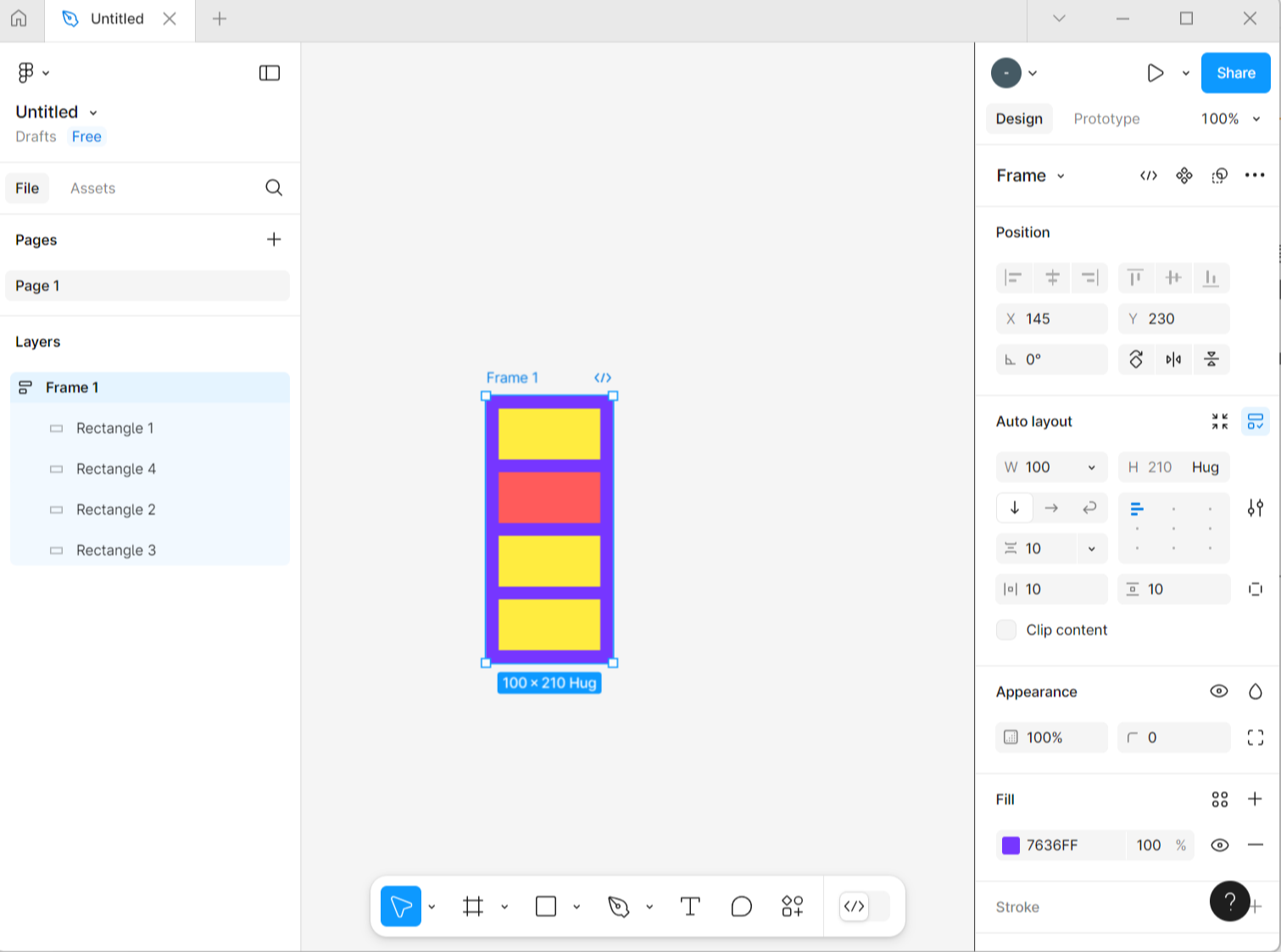
1)


① R : 사각형 단축키
② O : 원형 단축키
③ Shift + A : 프레임 생성
④ Ctrl + D : 복제 (하단에 동일한 간격으로 생성됨)
⑤ 오른쪽 창의 Auto layout에서 줄 간격, 레이어 방향 등 조정 가능
⑥ 새로 생성한 사각형을 레이어 안에 삽입 후 (동일한 간격으로 삽입됨) 방향키를 사용하여 위치 조정 가능
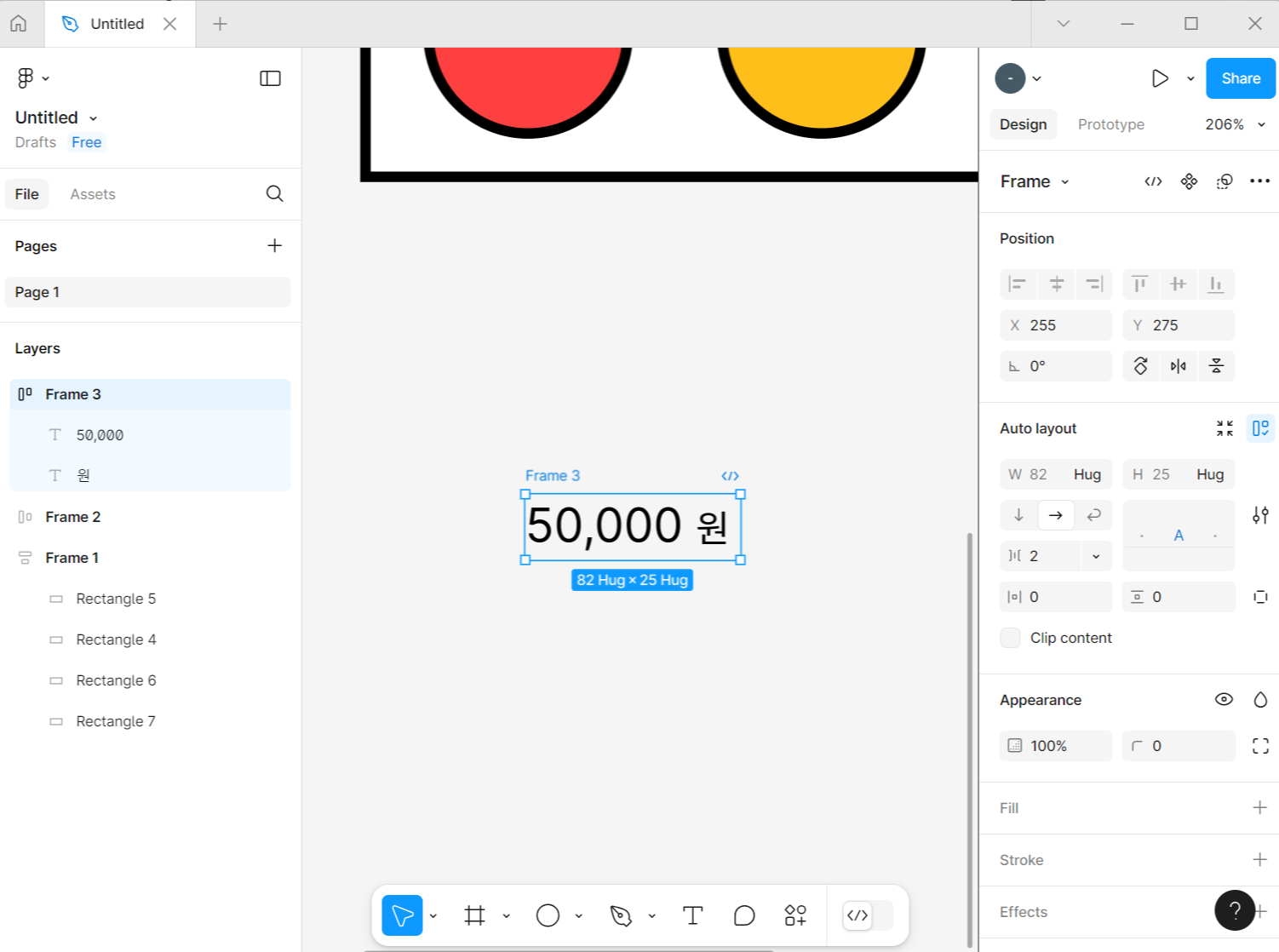
2)

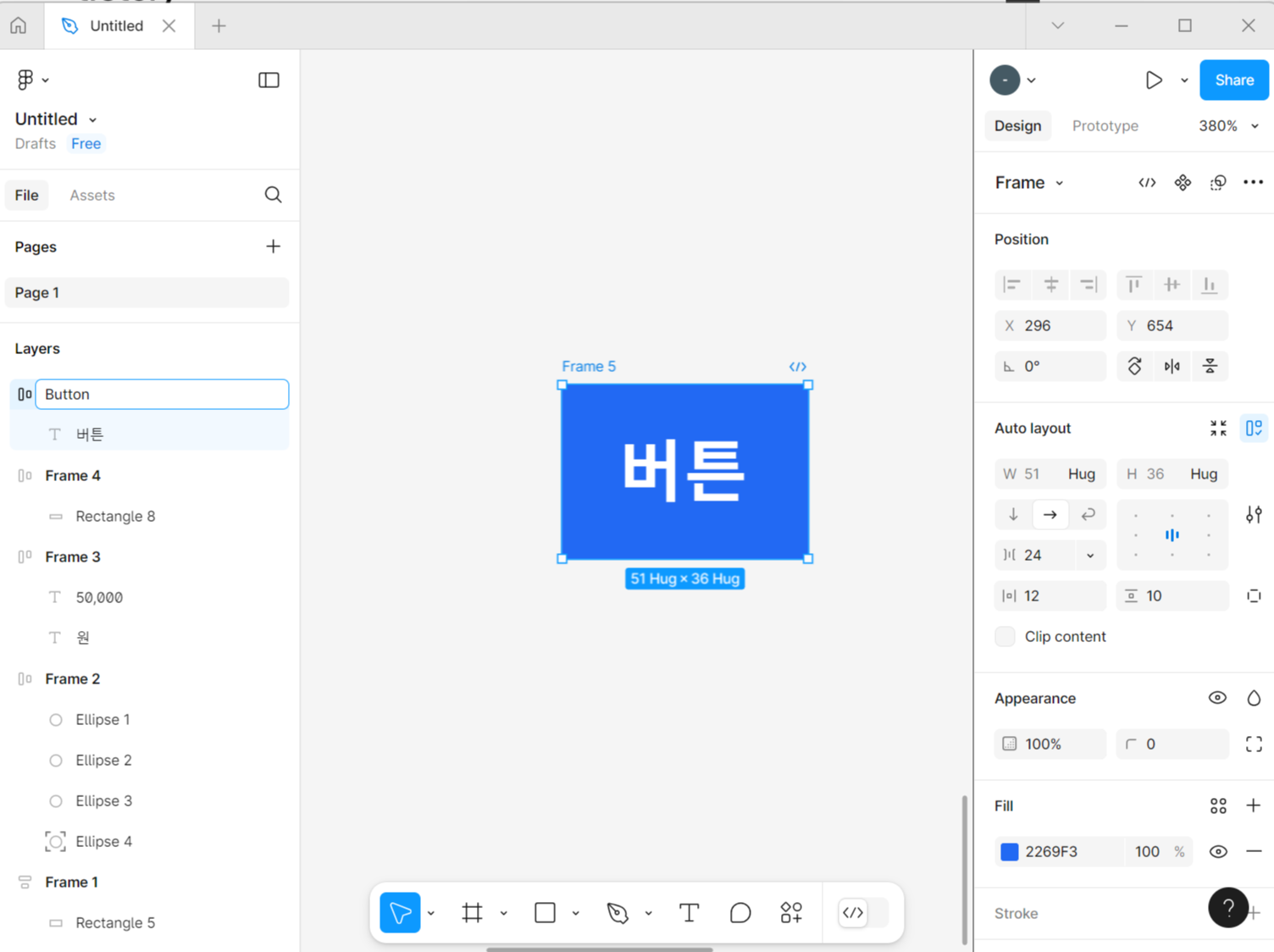
① T : 텍스트 단축키
② Auto layout 에서 단축키 B : 단어 가운데 정렬
3)


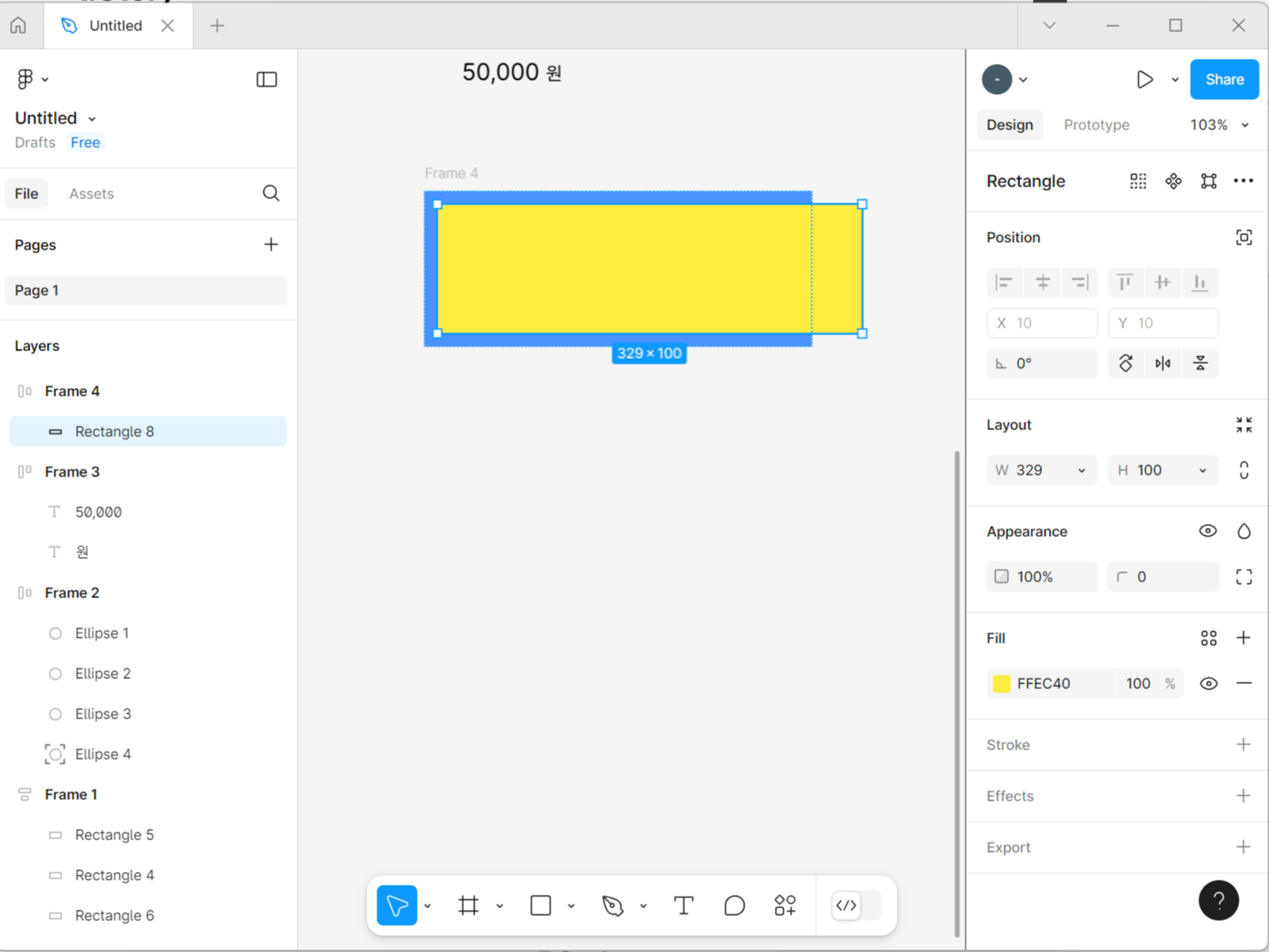
① 내부 사각형을 잡고 길이를 조절하면 밖의 프레임도 같은 비율로 크기가 조정된다.
② 다만 밖의 프레임을 먼저 조정한 후 내부 사각형을 조절하면 프레임은 고정되고 내부 사각형만 크기가 바뀐다.
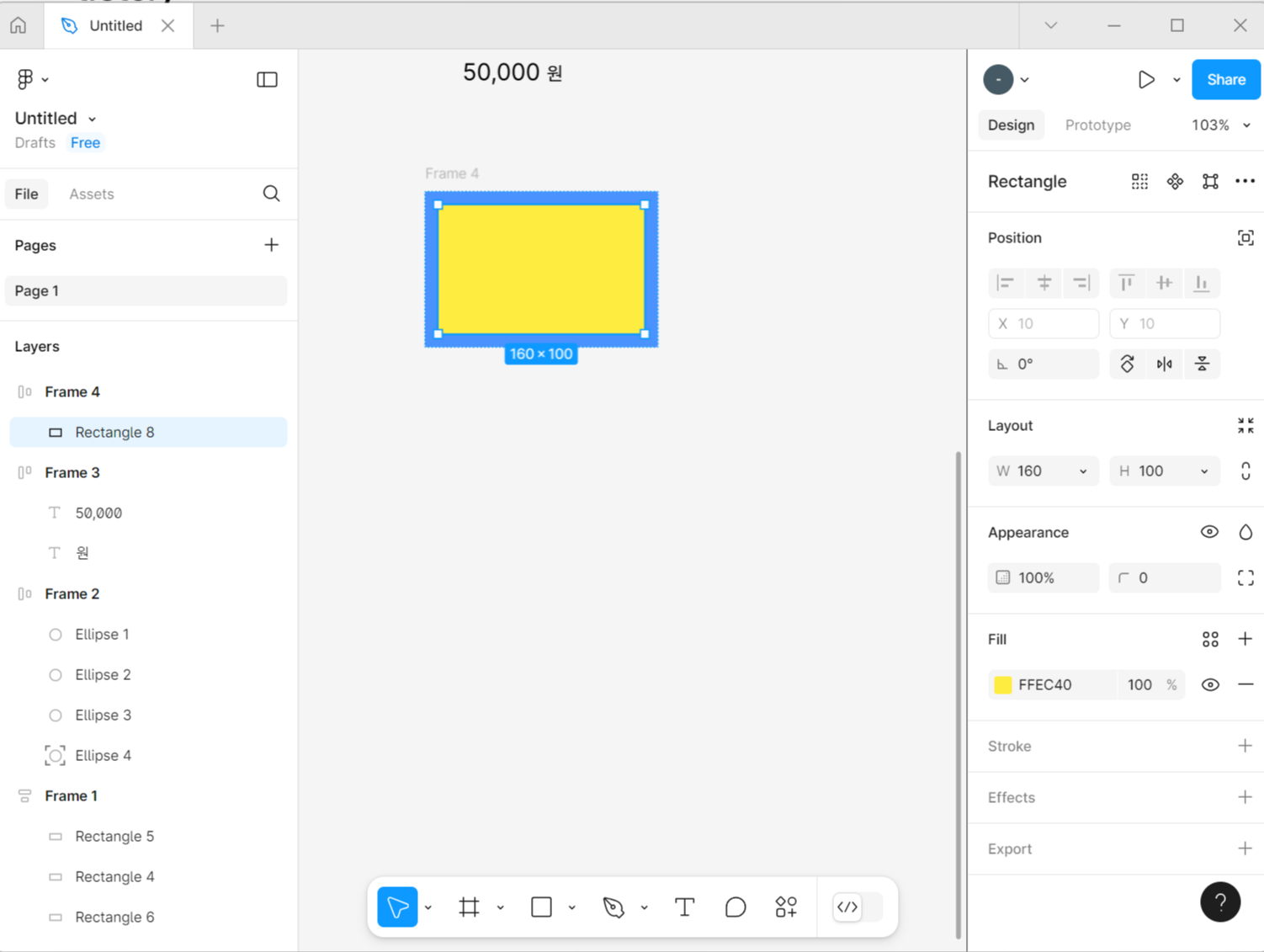
4)


① Ctrl + R : 레이어 이름 변경
② Transform 패널에서 Conor Radius 변경 가능
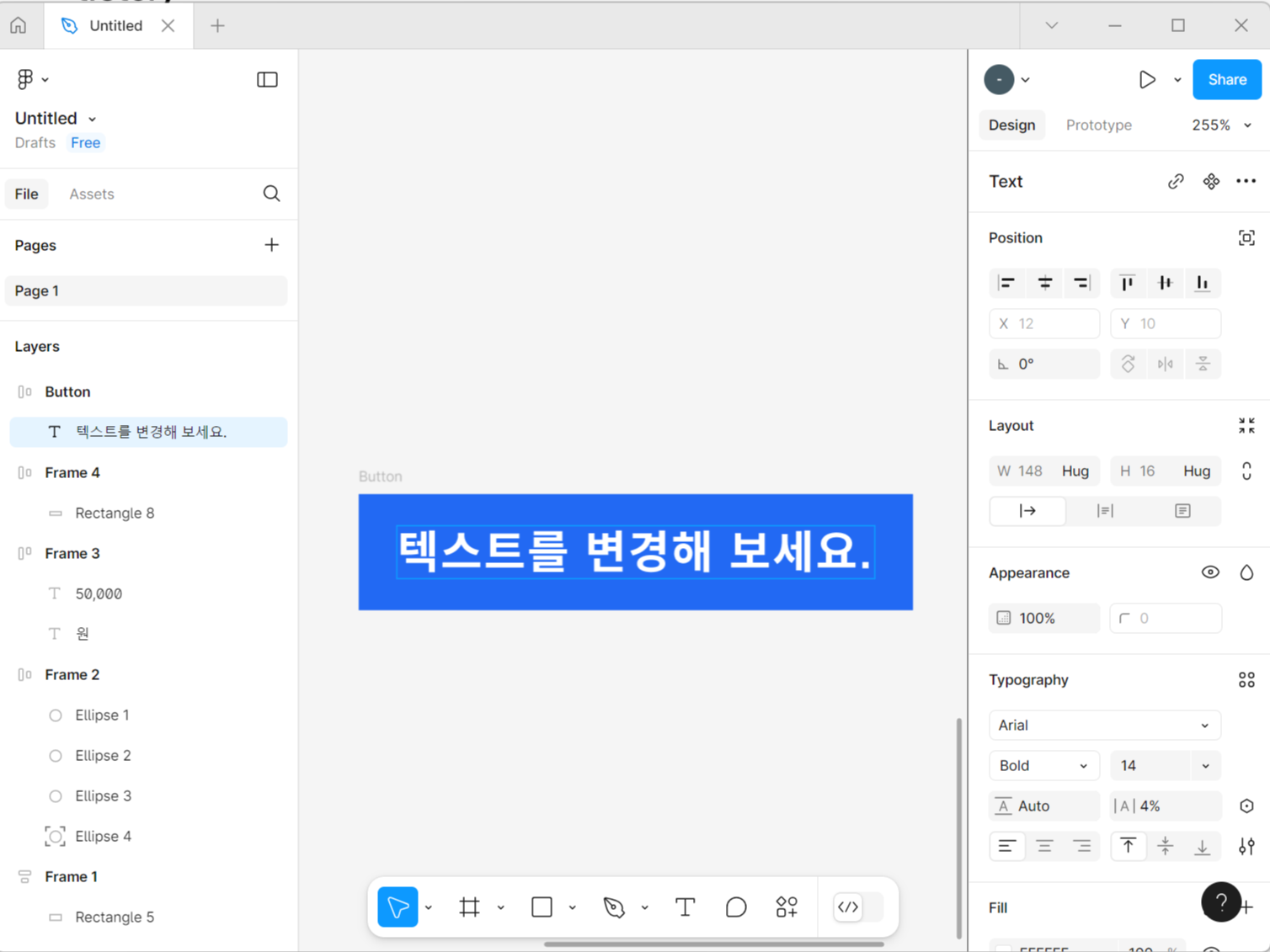
③ 텍스트 더블클릭 or Ctrl + Enter 후 클릭하면 텍스트 조정 가능 및 텍스트 길이 따라 프레임 자동 조정
다음 시간에는 알림창 만들기와 프로필 카드 만들기를 함께 진행해 보도록 하겠습니다 !
'UI·UX > UI' 카테고리의 다른 글
| [11주차] Design System과 UI Prototyping (2) | 2024.12.05 |
|---|---|
| [9주차] 인터랙션과 사용성 & 접근성과 유니버셜 디자 (0) | 2024.11.24 |
| [8주차] OS에 따른 디자인 & 실전 피그마 (2) (3) | 2024.11.15 |